2015年4月に、Googleが実装したアルゴリズム『モバイルフレンドリー』。スマートフォンが普及し、パソコンよりスマホでWEB閲覧する人の割合が増えたので、スマホでの閲覧に適していないページは検索順位を下げるものです。
WEBページは、画面サイズに応じて表示を変える『レスポンシブ』と、PCとスマホで別々のページを表示するものがあります。PCとスマホで別々のページを表示する場合、スマホでPCページを見た時に見難くいページだと、Googleからダメ出しがきます。
弊社のサイトは基本レスポンシブですがPC専用のページも用意してあるので、チェックしてみるとモバイルフレンドリーでないページもいくつかあります。
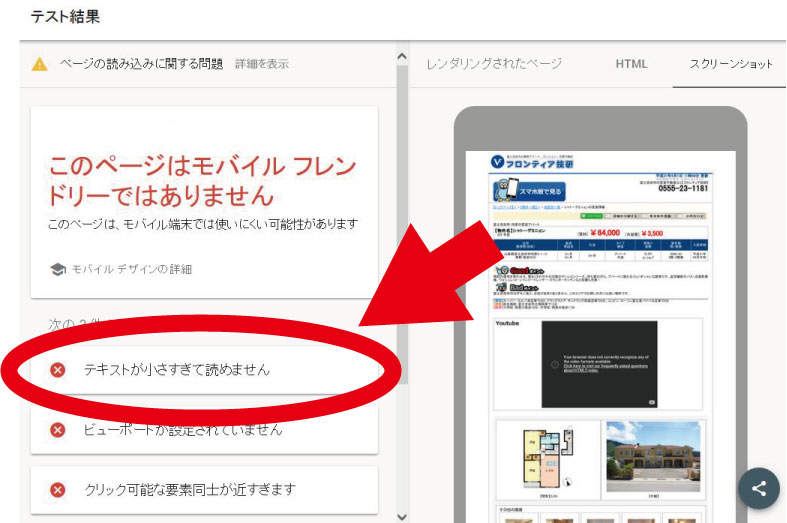
■Google Search Consoleでテストできます。

『テキストが小さすぎて読めません』
・・・
Googleさん、
ハズキルーペかけてみて♥